Sass avec Visual Studio Code
Installer l'extensions Live Sass Compiler
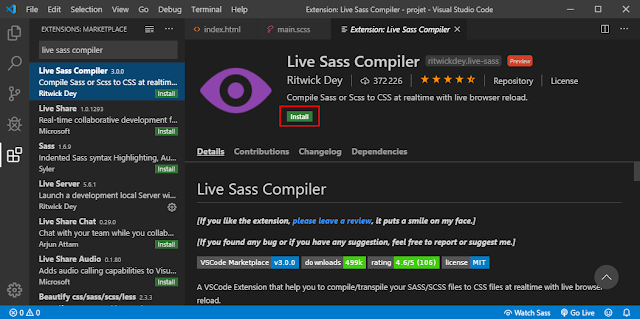
Cliquez sur extensions (dans la barre de gauche) ou Ctrl + Shift + X.
Cherchez live sass compiler dans la barre de recherche.
Cliquez sur install
Création du fichier .scss
Vous pouvez créer un fichier .scss dans votre projet
Clic-droit dans projet > New File
$background : #CCC;
body {
margin: 0;
background-color: $background;
}Cliquez sur Watch Sass en bas de VS Code. Le fichier devrait compiler sans erreur et créer un fichier .css dans le même dossier que votre fichier .scss.
Configurer Live Sass Compiler
Cliquez sur extensions (dans la barre de gauche) ou Ctrl + Shift + X.
Cliquez sur l'engrenage (Manage) de l'extension
Cliquez sur Configure Extension Settings.
Cliquez sur Edit in settings.json.
{
"telemetry.enableTelemetry": false,
"telemetry.enableCrashReporter": false,
//pas de fichier map
"liveSassCompile.settings.generateMap" : false,
"liveSassCompile.settings.formats":[
//dist minified
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/dist/css"
},
//fichiers source
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/src/css"
}]
}Cette configuration permet de séparer les fichiers source des fichiers de distribution.
Les fichiers source (dossier /src/css) seront séparés des fichiers de distribution (dossier /dist/css) et des fichiers Sass.
Commenter
Vous pouvez commenter un fichier Sass. Par exemple :
$background : #CCC;
body {
//Ce commentaire ne sera pas présent dans le fichier CSS
margin: 0;
/* Ce commentaire respecte le format CSS et sera présent dans le fichier CSS
En revanche il ne sera pas présent dans le fichier .min.css */
background-color: $background;
/*! Ce commentaire sera dans le fichier .min.css */
}Les commentaires avec // seront à utiliser pour les commentaires relatifs au Sass pour éviter de polluer le fichier CSS avec des commentaires qui ne le concerne pas.
Les commentaires avec /* */ sont à utiliser pour les commentaires CSS.
Enfin, les commentaires avec /*! */ doivent être utilisés avec parcimonie. Ils sont à utiliser seulement pour des choses importantes qui concernent le fichier minifié... Donc normalement vous n'en aurez pas besoin.
N'oubliez pas d'inclure les fichiers css du dossier /dist
<link rel="stylesheet" href="dist/css/main.min.css" />








Commentaires
Enregistrer un commentaire