PHP MVC avec les templates et Bootstrap
Le modèle et la DAO
La classe contact possède les propriétés
- avatar : Le lien de l'avatar du contact
- Le prénom
- Le nom
- L'email
- Le numéro de téléphone
<?php
class Contact
{
private $avatar, $firstname, $lastname, $email, $phone;
function __construct($avatar, $firstname, $lastname, $email, $phone)
{
$this->avatar = $avatar;
$this->firstname = $firstname;
$this->lastname = $lastname;
$this->email = $email;
$this->phone = $phone;
}
/**
* Get the value of avatar
*/
public function getAvatar()
{
return $this->avatar;
}
/**
* Get the value of firstname
*/
public function getFirstname()
{
return $this->firstname;
}
/**
* Get the value of lastname
*/
public function getLastname()
{
return $this->lastname;
}
/**
* Get the value of email
*/
public function getEmail()
{
return $this->email;
}
/**
* Get the value of phone
*/
public function getPhone()
{
return $this->phone;
}
}Il y a un constructeur et des assesseurs (getters). En revanche, il n'y a aucun mutateur (setters)
Ensuite, vous pouvez créer un objet DAO (Data Access Object) pour récupérer les objets stockés dans la base de données.
Dans cet exemple, nous allons simuler l'accès à la base de données avec une fonction getAll qui nous retournera une liste de contact.
En production on utiliserait PDO (PHP Data Objects) ou un ORM
<?php
require_once "Contact.php";
require_once "ContactDAO.php";
class ContactDAO
{
function getAll()
{
/* SELECT * FROM contact; */
return array(new Contact("avatars/avatar3.png", "Jane", "Doe", "jane.doe@example.com", "06 00 00 00 00"),
new Contact("", "John", "Doe", "john.doe@example.com", "06 00 00 00 01"),
new Contact("avatars/avatar1.png", "Sherlock", "Holmes", "sherlock.holmes@example.com", "06 00 00 00 02"));
}
}
Le contrôleur
Le contrôleur appelle la fonction getAll et récupère la liste de contact.
<?php
require_once "ContactDAO.php";
$contactDAO = new ContactDAO();
$contacts = $contactDAO->getAll();
require "ContactListTemplate.php";La vue ou template
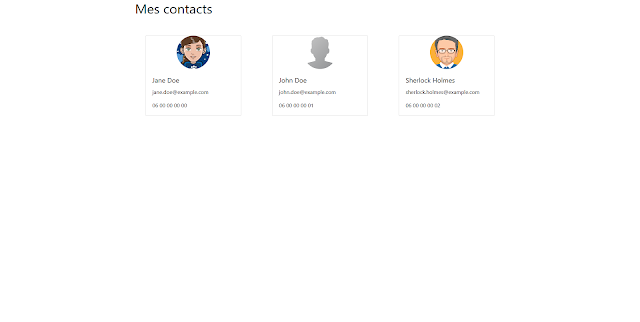
La création de template permet d'utiliser les balises PHP de manière élégante et d'afficher les données de notre liste.
<?php foreach ($contacts as $contact) : ?>
<div class="col-lg-4 col-md-6">
<div class="card contact-card">
<!-- Si avatar existe -->
<?php if ($contact->getAvatar() != "") : ?>
<!-- On affiche l'avatar -->
<img class="card-img-top rounded-circle avatar" src="<?= $contact->getAvatar() ?>" alt="Avatar" />
<?php else : ?>
<!-- Sinon on affiche l'avatar par défaut -->
<img class="card-img-top rounded-circle avatar" src="/resources/default-avatar.png" alt="Default Avatar" />
<?php endif ?>
<div class="card-body">
<h5 class="card-title">
<!-- On affiche le prénom et le nom avec un espace -->
<?= $contact->getFirstname() ?> <?= $contact->getLastname() ?>
</h5>
<p class="card-text">
<!-- On affiche l'email -->
<?= $contact->getEmail() ?>
</p>
<p class="card-text">
<!-- On affiche le téléphone -->
<?= $contact->getPhone() ?>
</p>
</div>
</div>
</div>
<?php endforeach ?>Ensuite, vous pouvez appeler l'objet contrôleur dans n'importe quel fichier PHP (index.php ici)
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mes contacts</title>
<!-- CDN Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<!-- fichier style.css -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<h1>Mes contacts</h1>
<div class="row">
<?php require "ContactListController.php" ?>
</div>
</div>
</body>
</html>Structure du projet
Je vous recommande de lire l'article sur le XML et XSLT avec Bootstrap qui reprend le même exemple.





Commentaires
Enregistrer un commentaire