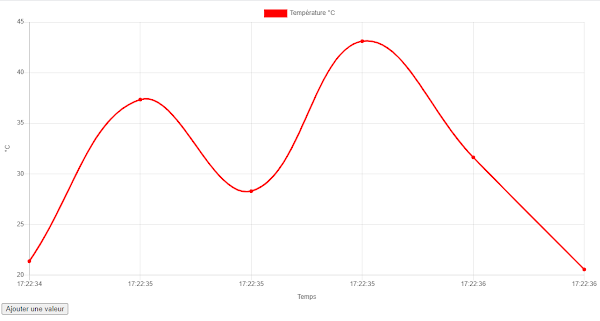
JavaScript : Exemple de graphique Line Chart avec Chart.js
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Graphique de la température</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4/dist/Chart.min.js"></script>
<body>
<canvas id="canvas"></canvas>
<button onclick="generateData()">Ajouter une valeur</button>
<script>
config = {
type: "line", // Graphique de type Line
data: {
labels: [], // Données Axe X
datasets: [{
label: "Température °C", // Titre du jeu de données
fill: false, // Juste un trait pour le tracé de la courbe
backgroundColor: "red", // Couleur des points
borderColor: "red", // Couleur du trait
data: [] // Données Axe Y
}]
},
options: {
scales: {
xAxes: [{
scaleLabel: { // Titre sur l'axe X
display: true,
labelString: "Temps"
}
}],
yAxes: [{
scaleLabel: { // Titre sur l'axe Y
display: true,
labelString: "°C"
}
}]
}
}
};
/*Le contexte du canevas HTML */
context = document.getElementById("canvas").getContext("2d");
/* Création du graphique */
chart = new Chart(context, config);
/* Générer des données aléatoires */
function generateData() {
randomTemperature = (Math.random() * Math.floor(50)).toFixed(2); // Deux chiffres après la virgule
addTemperature(new Date().toLocaleTimeString(), randomTemperature);
}
function addTemperature(time, temperature) {
/* Ajoute la valeur en X */
config.data.labels.push(time);
/* Ajoute la valeur */
config.data.datasets[0].data.push(temperature);
/* Rafraichir le graphique */
chart.update();
}
</script>
</body>
</html>Vous pouvez lire la documentation sur le site de Chart.js




Commentaires
Enregistrer un commentaire