Exemple : Validation de formulaire avec Javascript (setCustomValidity)
La fonction setCustomValidity permet d'avoir un réglage beaucoup plus fin que les attributs de l'élément HTML input (min, max, pattern, required...)
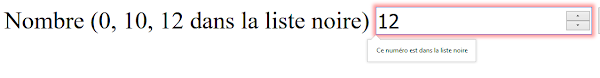
Chaque navigateur affichera le message différemment.
L'exemple suivant vous montre comment valider un formulaire avec Javascript.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS - Validation d'un formulaire</title>
</head>
<body>
<form action="#" method="GET">
<!-- Le nombre doit être entre 0 et 20 et ne doit pas être dans la liste noire -->
<label for="number1">Nombre (0, 10, 12 dans la liste noire)</label>
<input id="number1" type="number" onchange="checkNumberBlackList(this)" min="0" max="20" />
<!-- Téléphone doit respecter l'expression régulière (pattern regex)
numéro de téléphone commençant par 0 suivi de 9 chiffres -->
<label for="phone">Téléphone</label>
<input id="phone" type="tel" pattern="0[0-9]{9}" />
<!-- Le nombre doit être entre 0 et 10 ou 90 et 100 -->
<label for="number">Nombre (entre 0-10 ou 90-100)</label>
<input id="number" type="number" onchange="checkNumber(this)" />
<!-- La date de naissance doit avoir l'année égale à 1980 ou 1990 -->
<label for="date">Date de naissance</label>
<input id="date" type="date" min="1980-01-01" max="1990-12-31" onchange="checkDate(this)" />
<!-- Bouton pour envoyer le formulaire -->
<input type="submit" />
</form>
<script>
/*
* +---------------------------------------+
* | Nombre entre 0 et 20 avec liste noire |
* +---------------------------------------+
*/
const blackListNumber = ["0", "10", "12"];
function checkNumberBlackList(element) {
const number = element.value;
/* Si le numéro est dans la liste */
if (blackListNumber.includes(number)) {
element.setCustomValidity("Ce numéro est dans la liste noire");
} else {
/* valeur valide - reset du message */
element.setCustomValidity("");
}
}
/*
* +-----------------------------------+
* | Nombre entre 0 et 10 ou 90 et 100 |
* +-----------------------------------+
*/
function checkNumber(element) {
const number = element.value;
/* Réglage beaucoup plus fin qu'avec les attributs max et min
* le nombre doit être entre 0 et 10 ou 90 et 100
*/
if ((number >= 0 && number <= 10) || (number >= 90 && number <= 100)) {
/* valeur valide - reset du message */
element.setCustomValidity("");
} else {
element.setCustomValidity("Le nombre doit être entre 0 et 10 ou 90 et 100 (inclus)");
}
}
/*
* +-------------------------------------------+
* | L'année de naissance égale à 1980 ou 1990 |
* +-------------------------------------------+
*/
function checkDate(element) {
/* Convertit la valeur en date et en année */
const year = new Date(element.value).getFullYear();
/* L'année doit être égale à 1980 ou 1990 */
if (year == 1980 || year == 1990) {
/* valeur valide - reset du message */
element.setCustomValidity("");
} else {
element.setCustomValidity("L'année doit être égale à 1980 ou 1990");
}
}
</script>
</body>
</html>Exemple dans Chrome :
Exemple dans Firefox :





Commentaires
Enregistrer un commentaire