WebView C# avec Universal Windows Platform (UWP)
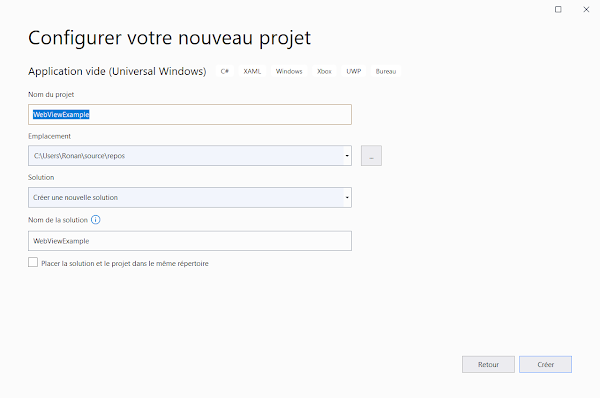
Créer une application UWP vide
Recherchez uwp
Choisissez Application vide (Universal Windows)
Cliquez sur Suivant
Entrez le nom du projet
Cliquez sur Créer
Explorateur de projet :
MainPage.xaml WebView
Ajoutez l'élément WebView à la page
<WebView Name="webView" />Le code devrait ressembler à ça :
<Page
x:Class="WebViewExample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WebViewExample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<WebView Name="webView" />
</Grid>
</Page>
L'élément webView peut être récupéré dans MainPage.xaml.cs
MainPage.xaml.cs : Le navigateur
using System;
using Windows.UI.Xaml.Controls;
namespace WebViewExample
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
// Navigue vers la page web
webView.Navigate(new Uri("https://google.fr/", UriKind.Absolute));
}
}
}





Commentaires
Enregistrer un commentaire